Rammeverk og javascript

Hva er et rammeverk?
I tradisjonell kommunikasjon er “rammeverk” ofte brukt som et system som setter begrensninger for det som skal utføres. F.eks. “Det juridiske rammeverket som barneverntjenesten opererer innenfor, er omfattende.”
Innen byggebransjen, er rammeverk en grunnkonstruksjon som kles inn med andre materialer. Denne måten å tenke på kan være en god abstraksjon for å se for seg rammeverk i programmering.
Innen systemutvikling refererer begreper som rammeverk, plattform og bibliotek ofte om hverandre. Men dersom jeg skal gjøre et forsøk på å differensiere de, vil jeg gjøre det slik.
Plattformen stort sett web(nettleser) når man snakker om front-end, men kan også være ios eller android dersom det er app. I back-end er plattformen programmene som kreves for å lese koden på serveren. Eks. PHP, Node, .NET
Biblioteket er tredjeparts-pakker som løser et en alminnelig utfordring på en god måte som sparer deg tid på utvikling.
Rammeverk er inngripende biblioteker som setter strukturen og ofte basen for hvordan du skriver programmet ditt.
Hvorfor bruke rammeverk?
Alle programerinsspråk har rammeverk. De fleste gode utviklere er late, og vil derfor unngå å repetere seg. I stedet for at alle sitter på hver sin tue og finner opp hjulet på nytt, deler man ideer og strukturer gjennom open-source pakker.
Javascript er på mange måter kronklete, f.eks. Hvordan DOMen (Document Object Model) håndteres (Document Object Model). Det har derfor blomstret opp mange forskjellige rammeverk som prøver å løse noen av Javascripts utfordringer.
Javascript, litt historie
JavaScript har skapt mye forakt blant utviklere gjennom tiden. (Dette har riktig nok blitt mye bedre de siste årene.) Det finnes så mange biblioteker for javascript at det er det eneste språket jeg vet om hvor du spesifiserer et eget navn dersom du IKKE bruker bibliotek, nemlig “Vanilla JS”.
Det som gjør javascript spesielt er at språket fra starten av har vært lansert og vedlikeholdt uten kunnskapen om det formålet javascript har i dag. Bare navnet JAVAscript, skaper i dag flere misforståelser mellom Java og Javascript – spesielt for de som ikke er utviklere selv.
jQuery
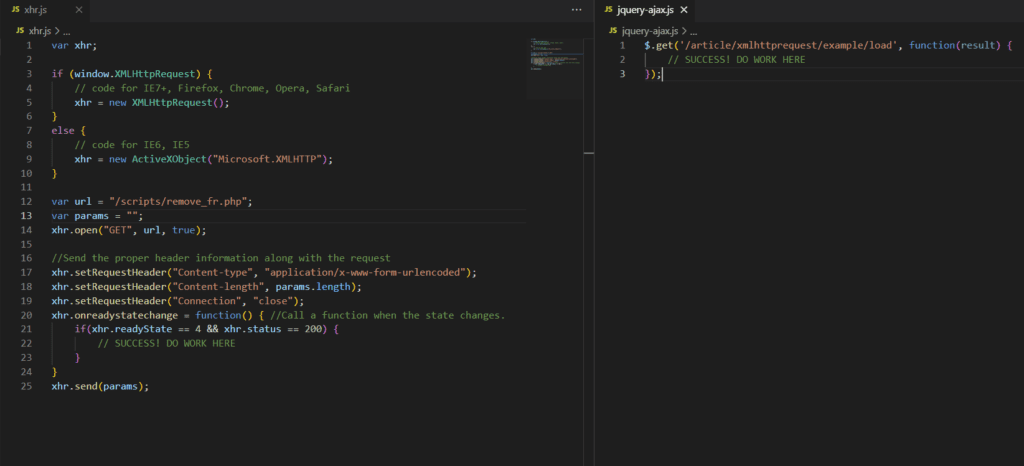
Selv om jQuery definerer seg selv som et bibliotek men ikke et rammeverk, er det verdt å nevne som en av de mest brukte bibliotekene for å bygge opp et program i javascript.
Jeg som flere andre benyttet tidlig jQuery, for å få enklere og mer lesbar kode. I stedet for å bruke én enkelt pakke for å løse ett problem, så fikset jQuery mange ting som var tungvindt i javascript.

XHR en milepæl for moderne javascript
En nettside består av tekstinnhold, altså HTML. For å kunne presentere innholdet med mer utforming brukte man CSS, eller stilark. Javascript introdusert enkle interaktive funksjoner.
Når en slik nettside hentet nytt innhold, måtte den be om en ny HTML-side. Levetiden for et Javascript-program var derfor knyttet til én nettside – og kun tiltenkt små simple funksjoner. Introduksjonen av XHR i nettlesere har endret dette.
XHR
XMLHttpRequest (XHR) er i dag måten vi sender data til og fra nettleseren uten å laste inn en helt ny HTML-side. Originalt var dette en funksjon som Microsoft implementerte på bl.a. Exchange Server 2000 og Internett Explorer 5.0 (IE). Som en ActiveX-kontroller.

AJAX
Asynchronous JavaScript and XML (AJAX), er begrepet man bruker for å sende data med XHR-objektet, og det har revolusjonert hvordan vi skriver programmer i javascript.
XHR og AJAX uten XML
Selv om navnet XHR og AJAX er etablerte begreper som begge referer til XML. Så bruker de fleste moderne APIer flere andre formater for å utveksle data. Den mest populære er JSON (JavaScript Object Notation).
Single Page Applications
One application to rule them all!
AJAX åpnet for en helt ny måte å utveksle data med brukeren. Dette økte levetiden på en side betrakelig, siden innhold nå kunne både sendes og hentes uten å lastes på nytt. Nettsider ble nå mer lik tradisjonelle programmer, og begrepet Single Page Application (SPA) ble født.
SPA vil si at brukeren laster kun én HTML-side, hvor all ytterligere data nettsiden trenger lastes inn via AJAX.
Man trenger ikke et rammeverk for å bygge en SPA, på samme måte som man ikke trenger en hammer eller verktøy for å slå inn en spiker.
Hvordan bruker man et SPA-rammeverk?
Alt var enklere før…
Før brukte man stort sett å gjøre to ting for å implementere et rammeverk. Lenke til en js-fil i html, og tagge et element som app-kontainer i HTML-koden.
Men bedre nå…
I dag er det mest vanlig å bruke en “bundler” eller pakkestyrer for å “bootstrappe” binde sammen programmet ditt. Dette kan virke komplisert for personer som ikke kjenner web så godt, men om man dykker litt ned i det, så er det mulig å lære seg hva det er som skjer.
Hvilket rammeverk bør en bruke?
Du kan bygge det meste med det meste,
- Det kommer an på hva du skal bygge.
- Det kommer an på hvem du skal bygge og vedlikeholde det sammen med.
Men om valget er åpent, så anbefaler jeg sterkt å ta et av de mer populære rammeverkene. De har mest moment i utvikling og mest støtte og aktivitet på forumer.
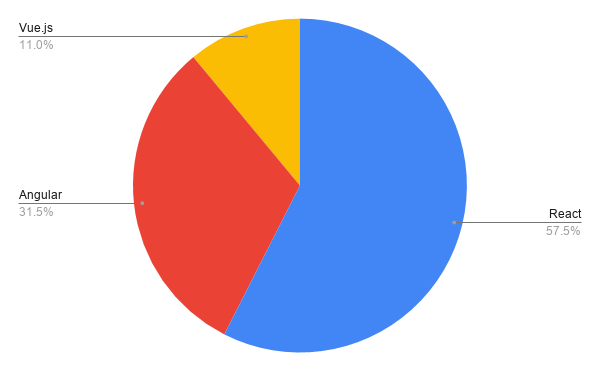
Jeg anbefaler et av de tre store – React, Angular og Vue.js

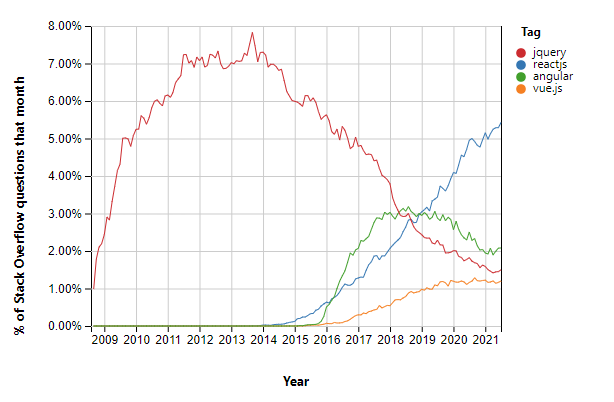
Statistikk fra Stack Overflow