10 tips for å sette opp en nettside til en bedrift
Dyplink setter opp, drifter og håndterer nettsider. Selv har jeg satt opp og driftet hundrevis av nettsider – og her tilbyr jeg mine 10 beste tips for å bygge og levere gode nettsider.
1. Definere formålet til nettsiden
Definer hva som er det viktigste nettsiden skal gjøre og hvem målgruppen er.
Hvem kommer til besøke nettsiden din og hvorfor?
- Skal de lese om produkter / tjenester?
- Skal de kjøpe produkter (nettbutikk)?
- Skal de gjennomføre kundeundersøkelser?
- Skal de melde seg på nyhetsbrev?
- Skal de se åpningstider?
- Skal de ha informasjon?
- Skal de kontakte deg?
- Skal de ha opplæring?
- etc…

List opp alle formålene i prioritert rekkefølge. Gå tilbake til disse gjennom hele prosjektet også etter siden er lansert, oppdater listen ved behov.
2. Innhold og bilder først – så design
Designere kan være veldig glad i “Lorem Ipsum”-tekst og fine stock-bilder – men design handler like mye om hvordan du fremmer innholdet og budskapet, som at det skal være iøynefallende.
Begynne med budskap, innhold og bilder på siden, så jobber du med design for å fremme formålet du definerte i punkt 1.
Gode bilder
Dårlige bilder vil dra ned inntrykket besøkende sitter igjen med når de er innom nettsiden din. Bruk gode bilder, gjerne en blanding av egne og stock-bilder som reflekterer bedriften på en fin og riktig måte.
3. Ha en profilhåndbok i bunn

Nettsiden skal reflektere bedriftens profil. Har ikke bedriften logo eller profilhåndbok så kan det være lurt å kjøre en prosess på det først. Når profil og formål er definert, skal webdesign-prosessen være rask og effektiv.
Stramt budsjett?
Å utarbeide en profil trenger ikke være dyrt, har du et enkeltmannsforetak eller liten bedrift kan du teste tjenester som fiverr. Eller bruke en student til å lage en enkel profilhåndbok.
Viktig å tenke langsiktig
Profil er viktig for bedriften din i det lange løp. Har du ambisjoner for bedriften så bør du på et eller annet tidspunkt investere i en solid profil-prosess. Skal logo og profil inkorporeres hos kunder og ansatte via profilartikler, nettsider, produkter, skilt, osv. blir det dyrt å bytte etterpå.
4. Invester egen tid riktig

Selv om det finnes leverandører som kan hjelpe deg både med tekst, innhold, design, video, foto, drift, dataanalyse, annonsering osv. er det viktig at du selv investerer tid i nettsiden din. Involver ansatte i bedriften tidlig, slik at de kan komme med ideer og få et eierskap til nettsiden.
Du eller andre ansatte i bedriften bør bidra der dere er best. Kan dere et fag som f.eks. foto eller design, så gjør gjerne dette selv. Men det du definitivt bør gjøre er å jobbe frem budskap og innhold – fordi dere kjenner best deres eget produkt og deres egne kunder.
5. Jobb i faser
Tenk at nettsiden din skal leve og utvikle seg
Ikke tenk at nettsiden din er en prosjekt som slutter når den er lansert. Ha en plan for nettsiden din – en nettsiden bør ikke ligge død etter lansering.
Begynn med det viktigste og sett av tid til å få inn mer innhold og funksjoner. Tenk små og iterative faser.

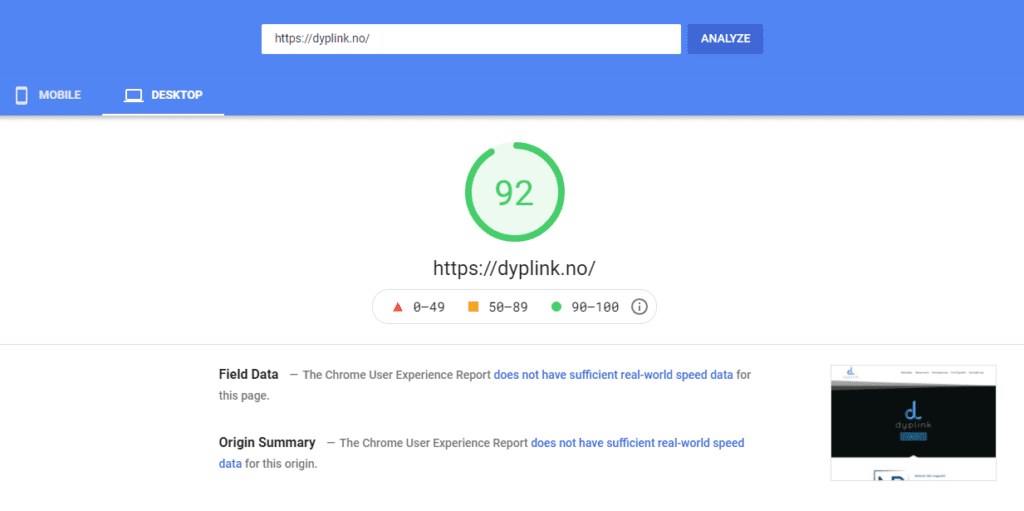
6. Kvalitetssjekk det tekniske på siden din etter lansering eller endringer
Det finnes mange verktøy for å kontrollere siden din, f.eks. Google Page Speed (GPS).
GPS og andre lignende verktøy prøver å summere en større kompleksitet ned til ett enkelt tall mellom 0 og 100, men dette er ikke alltid verdifullt. Likevel bør du forvente at siden din har en minimum-score på 30(mobil) / 50 (desktop). Enkle sider vil ha høyere score enn komplekse sider.

De viktige tingene å sjekke
- Lastetid og størrelse på ressurser
- Sjekk evt. feilmeldinger i konsollen
- Sjekk at siden vises korrekt i de største nettleserne på både desktop og mobil
(Chrome, Safari, Edge, Firefox, Facebook-app) - Korrekt tagging og SEO
Her kunne jeg skrevet et helt innlegg om punktene over – noe jeg håper å publisere senere. =)
7. Tenk over trafikkdrivere

Uansett hvor bra nettsiden din er, så er den verdiløs uten at noen besøker den. Lag en konkret plan for hvor brukerne skal rutes inn fra.
Eksempel kan være:
- Sosiale medier (som Facebook og Instagram)
- Digitale eller trykte annonser
- Google søk
- Lenker fra andre nettsider
Hvor trafikken kommer fra kan måles, og det finnes flere tiltak for å øke trafikken gjennom slike kanaler.
Det kan være lurt å se etter dyktige samarbeidspartnere som kan hjelpe deg å sette strategier og tiltak. Dyplink er en del av et større nettverk av bedrifter i innlandet og kan hjelpe å finne riktig samarbeidspartner for din bedrift.
8. Velg rett system for innhold (CMS)
Webutvikling er ikke lett. Likevel annonserer selskaper som Wix og mange andre at de har verktøy som nå gjør jobben å lage en web “superenkel”. Om du synes det er gøy å bruke timesvis på å designe og teste utseende på ulike flater, så kan det være et alternativ. Men ikke la deg lure, det ender opp med å koste deg mye tid og energi å bruke disse verktøyene og resultatet blir sjelden bra.
Bruk heller en leverandør / samarbeidspartner som kan faget og setter opp et verktøy som lar deg fokusere på innhold og budskap.
Dyplink har valgt verdens mest populære CMS – WordPress, og har 10 år med positiv erfaring med plattformen.
Nettbutikk?
For nettbutikk finnes det mange ferdige løsninger, hvor du får det meste ut av boksen, som f.eks. Shopify. Har du en standard forretningsmodell og selger enkle produkter kan dette være midt i blinken. En kostnadsbesparende plan er å sette det opp selv, og så kontakt en fagperson som hjelper deg å se over at alt er satt opp riktig.
Ønsker du en spesialtilpasset og levende nettbutikk der du selv kan ha full kontroll over utseende og data, så anbefales WooCommerce.
9. Tenk på sikkerhet

Mye kan skje med nettsiden din.
- Den kan krasje
- Du kan tukle den til eller slett noe med et uhell
- Det kan dukke opp feil ettersom nettlesere oppdaterer seg.
- Eller aller verst, den kan bli hacket
Hacking
Å hacke en utpekt nettside er tidkrevende og krever mye kompetanse. Men å hacke en vilkårlig nettside er relativt raskt og krever svinnende lite kompetanse.
Om jeg ville kunne jeg ha hacket 10+ nettsider på under én time.
Hvordan?
- Jeg leser meg opp på et sikkerhetshull, og hvordan man kan utnytte det.
- Jeg skanner nettet etter alle nettsider som ikke har tettet dette sikkehetshullet.
- Hacker i vei akkurat som jeg lest.
Slik hacking skjer i tusentallet, hver eneste dag. Trafikken spores i stor grad til Russland, Kina, øst-europa og India, men nesten hvilken som helst 14 åring kan gjøre dette fra gutterommet.
Du må hele tiden sørge for at nettsiden din ikke blir offer for et vilkårlig angrep. Hold nettsiden oppdatert, og følg med hvilke sikkerhetshull som blir avdekket for din løsning!
Selv om nettsiden din er sikker når den ble satt opp, så kan den oppleve feil og sikkerhetshull innen noen få måneder om du er uheldig. Velg en drift(hosting)-leverandør som er dyktige, og ha en driftsavtale som inkluderer:
- Oppdatering (da spesielt sikkerhetsoppdateringer)
- Support
- Backup
- Oppetidsgaranti
10. Lag en plan for data og analyse

Data kan være gull – men det kan også være totalt misvisende og bortkastet.
Dersom man bruker masse tid på å lese rapporter, men ikke ender opp med å endre noe i virksomheten, så har ikke rapporten skapt verdi.
Lag en plan med hvilke nøkkeltall, ofte kalt Key Performance Indicators (KPI’er), som er viktigst og hvilke tiltak man kan gjøre ut ifra de. Lag så en rapport som er lett å lese og automatisk send den til riktig person via e-post.
Rammeverk og javascript
Hva er et rammeverk?
I tradisjonell kommunikasjon er “rammeverk” ofte brukt som et system som setter begrensninger for det som skal utføres. F.eks. “Det juridiske rammeverket som barneverntjenesten opererer innenfor, er omfattende.”
Innen byggebransjen, er rammeverk en grunnkonstruksjon som kles inn med andre materialer. Denne måten å tenke på kan være en god abstraksjon for å se for seg rammeverk i programmering.
Innen systemutvikling refererer begreper som rammeverk, plattform og bibliotek ofte om hverandre. Men dersom jeg skal gjøre et forsøk på å differensiere de, vil jeg gjøre det slik.
Plattformen stort sett web(nettleser) når man snakker om front-end, men kan også være ios eller android dersom det er app. I back-end er plattformen programmene som kreves for å lese koden på serveren. Eks. PHP, Node, .NET
Biblioteket er tredjeparts-pakker som løser et en alminnelig utfordring på en god måte som sparer deg tid på utvikling.
Rammeverk er inngripende biblioteker som setter strukturen og ofte basen for hvordan du skriver programmet ditt.
Hvorfor bruke rammeverk?
Alle programerinsspråk har rammeverk. De fleste gode utviklere er late, og vil derfor unngå å repetere seg. I stedet for at alle sitter på hver sin tue og finner opp hjulet på nytt, deler man ideer og strukturer gjennom open-source pakker.
Javascript er på mange måter kronklete, f.eks. Hvordan DOMen (Document Object Model) håndteres (Document Object Model). Det har derfor blomstret opp mange forskjellige rammeverk som prøver å løse noen av Javascripts utfordringer.
Javascript, litt historie
JavaScript har skapt mye forakt blant utviklere gjennom tiden. (Dette har riktig nok blitt mye bedre de siste årene.) Det finnes så mange biblioteker for javascript at det er det eneste språket jeg vet om hvor du spesifiserer et eget navn dersom du IKKE bruker bibliotek, nemlig “Vanilla JS”.
Det som gjør javascript spesielt er at språket fra starten av har vært lansert og vedlikeholdt uten kunnskapen om det formålet javascript har i dag. Bare navnet JAVAscript, skaper i dag flere misforståelser mellom Java og Javascript – spesielt for de som ikke er utviklere selv.
jQuery
Selv om jQuery definerer seg selv som et bibliotek men ikke et rammeverk, er det verdt å nevne som en av de mest brukte bibliotekene for å bygge opp et program i javascript.
Jeg som flere andre benyttet tidlig jQuery, for å få enklere og mer lesbar kode. I stedet for å bruke én enkelt pakke for å løse ett problem, så fikset jQuery mange ting som var tungvindt i javascript.

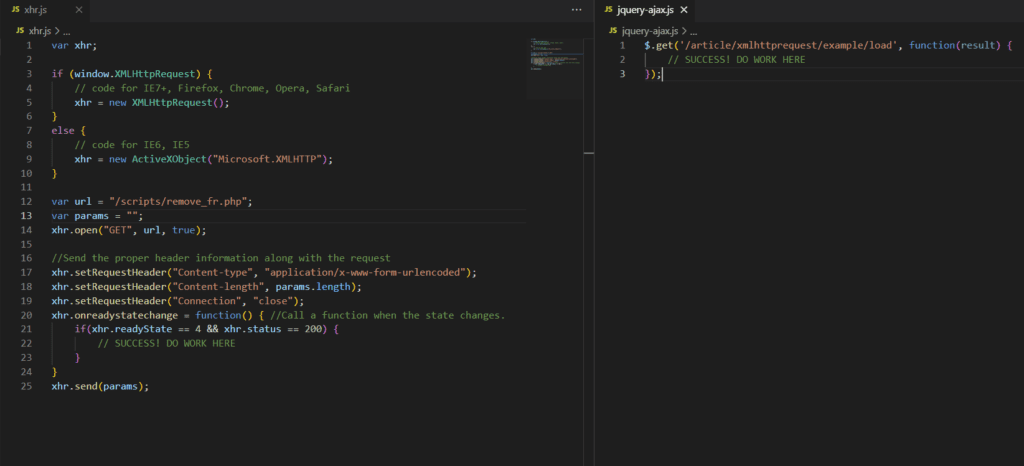
XHR en milepæl for moderne javascript
En nettside består av tekstinnhold, altså HTML. For å kunne presentere innholdet med mer utforming brukte man CSS, eller stilark. Javascript introdusert enkle interaktive funksjoner.
Når en slik nettside hentet nytt innhold, måtte den be om en ny HTML-side. Levetiden for et Javascript-program var derfor knyttet til én nettside – og kun tiltenkt små simple funksjoner. Introduksjonen av XHR i nettlesere har endret dette.
XHR
XMLHttpRequest (XHR) er i dag måten vi sender data til og fra nettleseren uten å laste inn en helt ny HTML-side. Originalt var dette en funksjon som Microsoft implementerte på bl.a. Exchange Server 2000 og Internett Explorer 5.0 (IE). Som en ActiveX-kontroller.

AJAX
Asynchronous JavaScript and XML (AJAX), er begrepet man bruker for å sende data med XHR-objektet, og det har revolusjonert hvordan vi skriver programmer i javascript.
XHR og AJAX uten XML
Selv om navnet XHR og AJAX er etablerte begreper som begge referer til XML. Så bruker de fleste moderne APIer flere andre formater for å utveksle data. Den mest populære er JSON (JavaScript Object Notation).
Single Page Applications
One application to rule them all!
AJAX åpnet for en helt ny måte å utveksle data med brukeren. Dette økte levetiden på en side betrakelig, siden innhold nå kunne både sendes og hentes uten å lastes på nytt. Nettsider ble nå mer lik tradisjonelle programmer, og begrepet Single Page Application (SPA) ble født.
SPA vil si at brukeren laster kun én HTML-side, hvor all ytterligere data nettsiden trenger lastes inn via AJAX.
Man trenger ikke et rammeverk for å bygge en SPA, på samme måte som man ikke trenger en hammer eller verktøy for å slå inn en spiker.
Hvordan bruker man et SPA-rammeverk?
Alt var enklere før…
Før brukte man stort sett å gjøre to ting for å implementere et rammeverk. Lenke til en js-fil i html, og tagge et element som app-kontainer i HTML-koden.
Men bedre nå…
I dag er det mest vanlig å bruke en “bundler” eller pakkestyrer for å “bootstrappe” binde sammen programmet ditt. Dette kan virke komplisert for personer som ikke kjenner web så godt, men om man dykker litt ned i det, så er det mulig å lære seg hva det er som skjer.
Hvilket rammeverk bør en bruke?
Du kan bygge det meste med det meste,
- Det kommer an på hva du skal bygge.
- Det kommer an på hvem du skal bygge og vedlikeholde det sammen med.
Men om valget er åpent, så anbefaler jeg sterkt å ta et av de mer populære rammeverkene. De har mest moment i utvikling og mest støtte og aktivitet på forumer.
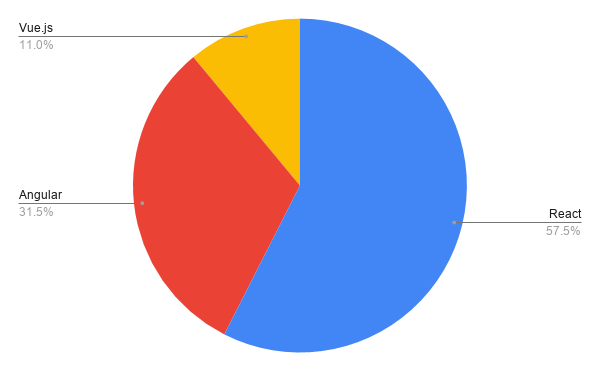
Jeg anbefaler et av de tre store – React, Angular og Vue.js

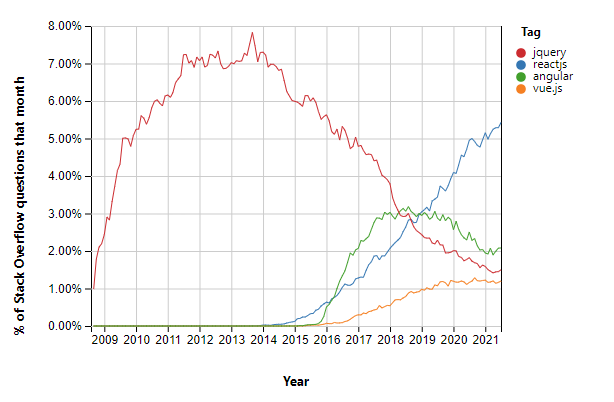
Statistikk fra Stack Overflow

5 forskjellige måter å spinne opp en server
Hva er en server?
En server er egentlig bare en datamaskin akkurat på lik linje med PCen din. Forskjellen er hvordan maskinen brukes. En server brukes vanligvis ikke direkte mot en bruker, men tjener (server) andre enheter (PC, mobil, public display eller andre servere).
1. Konverter din gamle PC
Alle datanerder som har eksistert en stund har en gammel PC liggende ett eller annet sted. Kan være en laptop eller desktop, samme så lenge den starter. Men det er definitivt en fordel om den har USB-tilkobling og et nettverkskort.
2. Kjøp en Raspberry Pi
Den er liten, den trenger knapt kjøling, men best av alt den er billig. En komplett datamaskin for den nette sum av 400 kr. Skal du bestille en så anbefaler jeg og ta med en egnet strømadapter, et kabinett og en skjerm-kabel. (MicroHDMI til HDMI dersom du kjøper versjon 4).
Les mer om Raspberry Pi på raspberrypi.org .
3. Virtuel server på PCen din
Skal prøve ut mange ulike servere og oppsett eller skal ønsker et testmiljø for sikkerhet og penetrasjons-testing? Ja da bør du ha et eget virtuelt miljø som du kan kaste opp servere og snapshots i tide og utide.
Har du Windows ville jeg testet Hyper-V, enkel og krafitg virtualisering.
4. Server i sky
De fleste skytjenester har en gratis prøveperiode hvor du får litt gratis spenn å bruke på ressurser. De tre store leverandørene er AWS, Google Cloud og Azure.
Glad i old-school design og ting som bare virker? Bruk AWS
Hater du konsoler og foretrekker stort sett GUI? Bruk Azure
Elsker du konsol og ting som kan scriptes? Bruk Google Cloud
5. Kontainer
En kontainer fungerer tilsynelatende på samme måte som en virtuel server, men samtidig er det en del forskjeller som jeg ikke kommer til å gå innpå her. I kontainer-verden er det én tjeneste du må ha kjennskap til, nemlig Docker.
Fordelen med kontainere er at det er mye lettere å spinne opp ferdig konfiugrerte servere. Blander man inn stacks løsninger som f.eks. Kubernetes kan man også styre ressursene på tvers av fysiske servere.
Bakdelen med kontainere er at det introduseres mangen nye lag mellom hardware og slutt-levereansen. Noe som kan komplisere feilsøking.